Project 2021
Kanban View

Feature Summary
With Bigin, small businesses can now manage their customer relationships more easily than ever.
Pipeline-centric CRM built. With the option to create multiple pipelines with fully customizable stages, Bigin empowers small businesses to run their distinct customer operations inside their CRM. Bigin's pipeline view allows users to see their customer information in the most visually engaging way, and extend it to the entire customer journey.
James work with clients is not based on one-off deals, but is more often a long-term relationship of software implementation, followed by subsequent tweaks and additions to their system. Luison uses the standard pipeline with the following stages to track the progress of each deal: qualification, proposal/price quote, in-progress, paid-in-advance, and finally, paid-in-full. A quick look at the Kanban View of this pipeline lets him see the amount of revenue in individual sales stages. Similarly, Luison uses a different pipeline for his suppliers, software developers that he works with for specific enhancements to his offerings. The pipeline stages for suppliers are as follows: inquired (to denote whether he has made inquiries about their availability for tasks), proposal received (when he's received a price quote for tasks), In-progress (to denote acceptance of the quote and tasks in progress), invoice-received (to denote receiving an invoice for the completed tasks), and payment-made (to denote payment made to the supplier for the completion of tasks).
My Role
Design, discovery and ideation, interaction design, affinity Mapping, wireframes and prototype.
Tools
Figma, Principle, Protopie
Problem Statement
The User must be able to drag and drop deals from one stage to another with ease, also user must have the control to immediately undo the process.
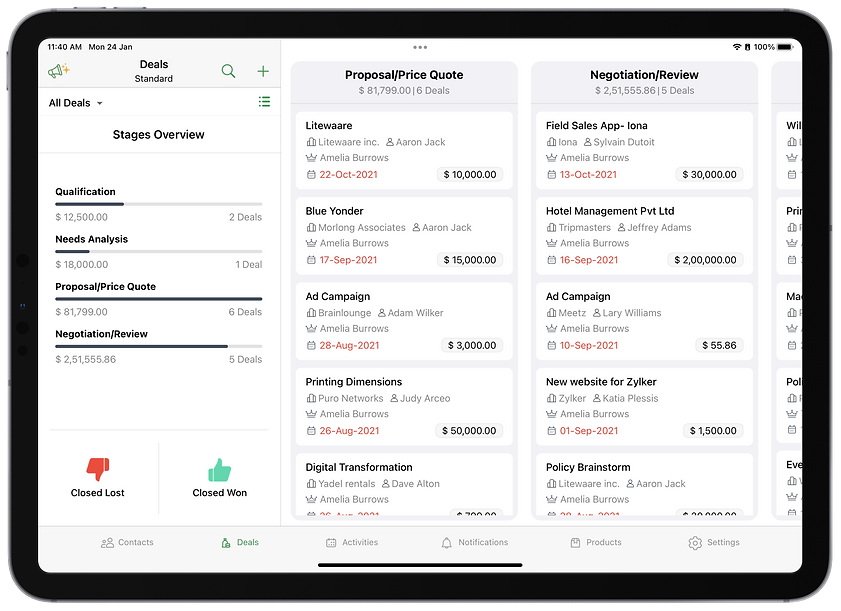
Kanban View
In the older version of the deals module, the stage of a deal was only displayed as a list. This made it more difficult for the user to move deals from one stage to another. Each time, the user had to visit the deals detail page to change the stage.
Introducing the Kanban view will ease the process of doing that. Furthermore, the Kanban view shows the Stage value and how many deals are currently on the stage. Users can do an horizontal scroll and
have a quick glance at all the stages in this module.



Move to
Once the user starts dragging the deal there are two way he/she can move it to a different stage.
1. Move to button at the bottom will show the list of stages in this module, drag and drop it there.
2. Manually drag the deal left or right across the stages and drop it in the preferred stage.
Visual Queue / User Control
After a deal has been dragged and dropped, a loader will appear to ensure that the stage is being updated. Once the loader has ended, the stage record will be updated.
The process can be undone by tapping the Undo action button below in the success toast.



Multi-Select
User can also select 1 or more
deals from one stage and drop it in another stage. Blue indicates the deals are from the same stage and green indicates that it is being dropped in a different stage.
iPad Kanban View
With all the high-fidelity pages designed, I built up the final prototype, a scaled-down version of the product using Figma.






Wireframe
After getting an UI Requirement Document with a to-do list for designing the key screens identified in the task flow and user flow, I started sketching low-fidelity screens. I can capture my ideas by pen and paper quickly by sketching. It also enables me to examine my ideas before putting everything in the daunting process of digitizing.


Walkthrough Video
A small walkthrough video that I made to introduce this feature to different teams in our organisation. This was the design at its earlier stage.
