Project 2021
Rich Notification

Feature Summary
Bigin is an Pipeline-centric CRM built and priced for small businesses, which is designed to make your sales process more effective. It offers out of the box solution for all your business needs and eliminates the use of spreadsheets and other third party applications that function in silos.
This feature is all about user being able to customize the app notifications according to their preference.
Users are allowed to Configure the fields displayed in the expanded view of the notification, Customize their notification action which apper on the long press of the notification, notification grouping type, Sound and hidden preview.
My Role
Responsible for redesign, discovery and ideation, interaction design, wireframes and prototype.
Tools
Figma, Principle, Protopie
Problem Statement
Very few app have provided this feature and the level of customization we are trying to provide has not been done by anyone in the market.
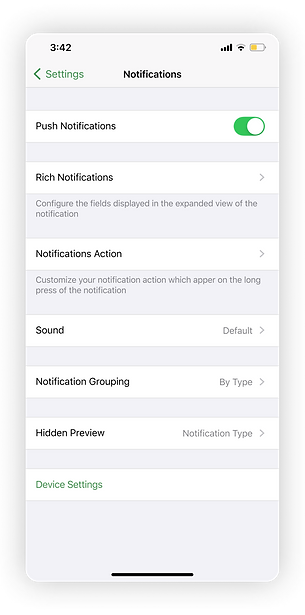
Notification Settings


Turn On Notification
1. An alert to show notification is deactivated.
2. To enable Bigin app notification turn on the setting on your device.
3. Push Notification is disabled until system notification is turned on.
Push Notification
1. Once system notification is turned on push notification is enabled. .
2. User can access all notification setting like Rich Notification, Notification action, Sound, Notification Grouping, Hidden Preview ect.


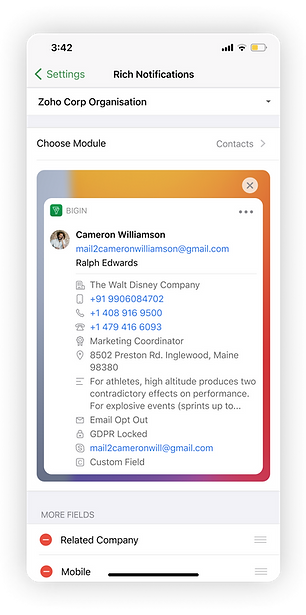
Rich Notification Settings



Rich Notification
1. Using the Rich notification settings user can customize the notification fields that are
viewed on 3D touch.
2. Each and every module has a few default sets of fields which were decided on the average usage of the field which differed from every module.
3. Users can also add or remove fields from the list below according to their preferences.
4. Users can also reorder the fields.
5. There will be a visual indication of how many fields the user can add, with a maximum of 5 and a minimum of 1.
5. Icon representation for every field.
6. Fields can also be a quick link to call, fax and email.
7. Rich notification has a preview on top.



Different organisation
1. Users can switch between different org they have under their belt.
2. Users can have different customisation for each org.
3. Also have a different set of fields for different modules.
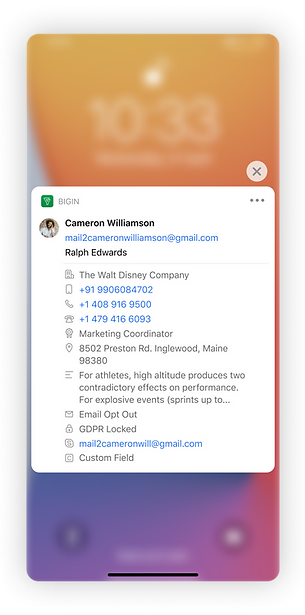
Expanded View
1. The 1st screen shows how a minimum set of data will look in the notifications.
2. Each and every field will have an icon representation.
3. Fields above the line are the default settings and below the lines are the ones the user has customised.





Different Modules
1. Deals / Products / Tasks / Company each and every module have a different set of default and additional fields.
2. Maximum set of fields can differ from one module to another.

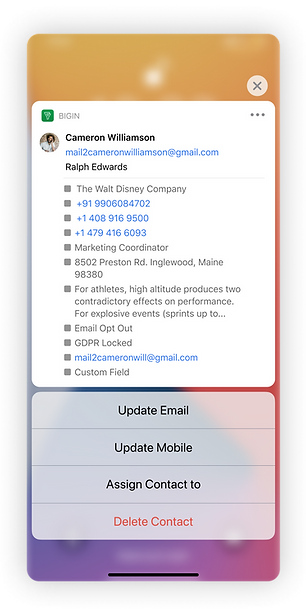
Notification Action Settings



Notification Action
1. Notification action is a setting that allows users to customize their notification action which appear on the long press of the notification.
2. Users can customize and configure notification actions. For e.g. if a notification related to a task is triggered, users can configure an action like reschedule it or mark it as completed, from the notification preview.
3. Set of actions differs from one module to another.
4. Users can also add or remove actions from the list below according to their preferences.
5. Users can also reorder the fields.
6. There will be a visual indication of how many fields the user can add, with a maximum of 5 and a minimum of 1.
7. Fields can be quick actions to Update, assign or delete.


Update Email
1. Users can update Emails from notification actions.
2. A quick editor panel will open and the user can edit it from the notification itself.
3. Alphabet keyboard will open for email editing. This keyboard will change according to the field.
Update Phone
1. Users can now edit and update Phone numbers from notification actions.
2. A quick editor panel will open and the user can edit it from the notification itself.
3. Number keyboard will open for
phone number edit. This keyboard will change depending on the field.




Assign Contact
1. Users can update Assign contacts from notification actions.
2. A quick bottom sheet with a contact list will open and the user can edit it from the notification itself.
Closing Date
1. Users can now edit and update the Closing date from notification actions.
2. iOS date scroll will appear at the bottom of the page.




Update Location
1. Users can update location from notification actions.
2. A quick editor panel will open and the user can edit it from the notification itself.
3. Alphabet keyboard will open for email editing. This keyboard will
change according to the field.
4. It will be a multiline text field.



Different Modules
1. Deals / Products / Tasks / Company each and every module have a different set of default and additional actions.
2. Maximum set of actions can differ from one module to another.
Notification Sound



Notification Sound Settings
Notification sound can be configured 'By Organisation', 'By Type' or 'By App'
Notification Grouping



Notification Group Settings
You can group the incoming notifications based on 'Organisation', 'By Type' or 'By App'.
iPad Kanban View
With all the high-fidelity pages designed, I built up the final prototype, a scaled-down version of the product using Figma.






